Creating Apps for Magazines and National Parks
- Austin Turner
- Aug 17, 2024
- 6 min read
Updated: Sep 13, 2024
My own version of a Family Magazine on the left and Zions National Park app on the right.
The Topic and Metadata
One really great thing about being a web designer is making things happen. Whether it be a cover to a magazine or building an app, the way it gets published is truly inspiring to see even as the process of it all unfolds. For an example take a magazine from the store that you might be interested in. When you look at it what content do you see? What is the topic? What other articles are there that help fill up the other pages for that magazine to be published that were approved? What advertisements are there shown inside the magazine? A lot of this is just another example of meta data to inform the reader and the user to tell others what they are getting into.
The process of this is to come up with as much information you can and to organize it in such a way that the user can see that it has readable information. This process is to help gain the attention of the viewer through the content and the advertisements even if we all do not really like commercial adds. We still see them and view them so that we as creators can excite and attract the users and the reader’s attention all together. Therefore, the audience can be known by the topic and subject of the information. With the topic and the subject of the information the content is the base of what the designer or editor or publisher wants the world to know. Those that are interested into reading it and or seeing the information is the general understanding of what type or kind of audience is gained in result of the topic of the issue or the app.
The Audience
My audience for these two things, the Magazine and the App have been about Family. Take this first one for example. It is a family magazine and in it, is a few things I wanted to have put together as articles to create an informative way to family fun. As all published magazines have a cover and a table of content page. I had to create one as well to show that I can follow the same format and inform the readers of the metadata and the content that I want to present to those who wish to read it. Even Though my designs are basic and simple I have learned how these things are put together and I am not even a writer, or an Editor. Even though I can admit to my poor English skills and the way that I ask someone for help to edit my spelling at times. I know that my design skills are great and impress others to what I am doing in the field as a web designer. A lot of the content for these were pulled from the family magazines that are out there. I believe that the site is called “www.parents.com” where family matters and issues are discussed for couples and parents to kids alike. Of whom are searching for ways to better their family or children and their relationships. Each of these six articles that I created are listed with information or ideas to help make the time for families to spend time together in several different ways.
This is a Screenshot example of the www.parents.com website that i used for the family magazine.
Short Magazine Challenge
part of learning the process of showing and telling the information is about gaining the content and using it for each article you want to create and publish. these next pages below are what I was able to do with in the time frame that I had. These images below are the articles that I have finished for the magazine project while learning that content in text and pictures help gain the viewers attention.
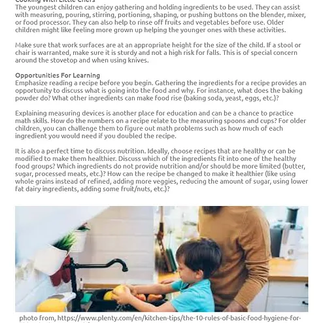
These three articles are about making and creating time with your family. it is a way to influence the importance of families and how we must take care of each other. no matter how you look at it family time is important for stronger relationships and for parents to help their children learn and grow and have fun doing that at the same time.
These three articles are about making and creating time with your family. it is a way to influence the importance of families and how we must take care of each other. no matter how you look at it family time is important for stronger relationships and for parents to help their children learn and grow and have fun doing that at the same time.
From Website to App
The next one is an app that I was assigned to create that also was about family opportunities. This one is about taking your family to a specific vacation spot in the State of Utah. The Place that I chose in this assignment was about Zions National Park. There is so much knowledge and information that is given about this specific spot that I had to narrow it down to make it easy for the user to read and be able to use it simply for the intent of the user or viewer while they are at that National Park. The biggest site of reference that I used was, “www.nps.gov” This is an official national parks services website that have pdf’s that I can utilize for such the occasion of creating this app.
These two images are screen shot examples of what i researched for Zions National Park.
The Challenge
Due to time constraints, I skipped a lot of step to get to the finalized version of the app. The reason is because I was able to manipulate the content and turn anything that was listed and viewed on this site to become an app version of the same website. Even though I do not know at this moment that there could possible be a actual app built by them. (and by the way there is one as I checked later.) The intent and purpose of this app was to learn how to create an app through metadata and its content. Much like turning a magazine into an interactive app. So, I have created a few things for it. A history page, a hiker’s map page, and a bus route services page. With the information already provided by the website itself, I was able to create an interactive magazine like app.
The biggest challenge was trying to fit as much history onto the time line for this project. as well as being able to use the right amount of information that I wanted to take that the website already provides. The rest of this is by simply putting together what I have learned from other previous classes in college to help align things and make sure that everything is in order. This knowledge is about the basics and simple means of turning something that is good and making it better, or at least work with other implemented ideas to the topic. Having learned much about the process and how things come together I was able to quickly created a well planned out, informative app all about Zion’s National Park.
By using this content shown just above, I was able to figure out what the best design would be and how it would look while trying to keep it as simple as possible. These next images are what I turned it into.
The other site that I used to help me out with all the hiking information was “https://www.alltrails.com/explore/trail/us/utah” This site helped me gain all the other information that I needed in order to properly fill in the metadata of the content for the viewer to use.
The Conclusion
The reason why I chose to put these together was to demonstrate that content is everything when it come to metadata. It is about choosing the audience and the topic and how both matter at the same time. If you have a topic then there will be an audience that will generally follow that topic due to the individuals interests. A family article or magazine will be pointed towards those that want to gain family fun ideas or ways to help build relationships or parenting skills. the other is a topic for families to have fun and enjoy themselves while they are outdoors. however, it is also geared towards those who love taking an adventurous hike. This is an example of taking what is already there, published and given to the public and then trying to create something new, different, and possibly better. I’d like to present to you know the final project of this app, https://xd.adobe.com/view/f3ac5d38-b16f-4942-b693-5982b788c251-a6ff/















































Comments